Доброго времени суток.
Я не так давно в этом деле. И как говорится: "Было бы желание...". А оно у меня действительно было!
За недолгий срок, примерно с месяц, прочитав немного-немало статей, мануалов и "гуидов", подружившись немного с Bootstrap'ом (знающие поймут что это) я кое что начал понимать, думаю для старта сгодится. Ну и соответственно начал это всё пробовать изначально для себя. Пожалуй, на мой взгляд, я сделал достаточно неплохо, с учётом того что я новичок в этом деле, без опыта и с базовыми, даже меньше того, знаниями и их сроком получения не более чем с месяц.
В этом видео.... ой простите, не туда понесло в этом"гуиде" я хотел бы показать как сменить форму иконок, прозрачность фона и немного разного в магазине платформы gamestores.ru.
в этом"гуиде" я хотел бы показать как сменить форму иконок, прозрачность фона и немного разного в магазине платформы gamestores.ru.
Всё это делается под синий стиль сайта, поэтому и все встречающиеся цвета будут с синими оттенками. Делается это на шаблоне дизайна "Название: Столица России capital.gamestores.ru "
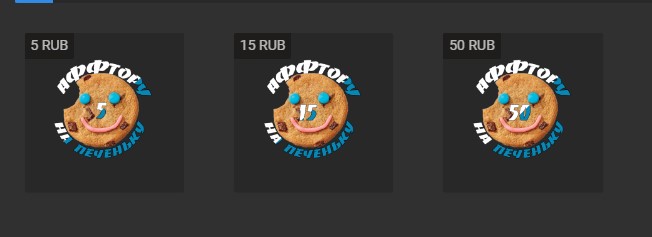
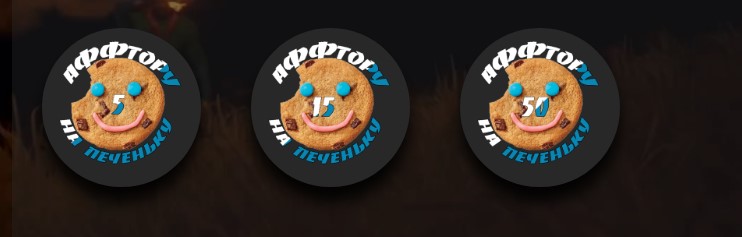
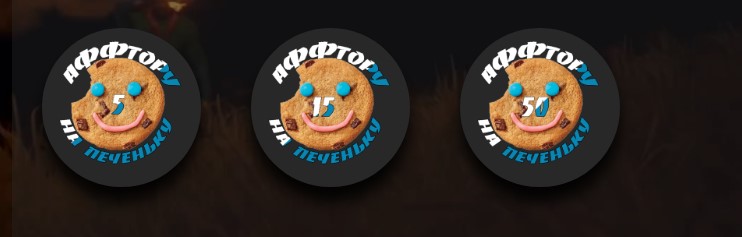
Иконки будут как на скрине:
Сделать это достаточно просто, особенно для Вас это дело пару кликов. Идём в "Внешний вид", "Продвинутая конфигурация" и в поле CSS (псс, друже - вся сегодняшняя работа будет проводиться только в этом поле) вставляем код:
Теперь по настройкам слегка:
border-radius: 200px; отвечает за само скругление, мне хотелось чтобы было именно круглым, но можно выставить значение в 20px либо 30px и будет также смотреться симпочтично.
box-shadow: 0 15px 15px rgba(0,0,0,.9); отвечает за тень от иконки товара.
margin: 10px; отвечает за размер самой иконки, чем больше значение тем она меньше, чем меньше значение тем иконка больше.
Далее когда мы наводим на иконку появляется цена и название, мне это не нравилось, поэтому я это убрал. В итоге у меня не видно цены и названия, что дает больше фантазий с работами над иконками. В томже разделе, в тоже поле ( CSS ) вставляем код:
Далее нам нужно убрать надпись название товара, при наведении .... Для этого всё в томже разделе и в тоже поле вводим код:
Далее сделаем немного фон прозрачнее, добавив код:
Теперь немного анимируем наши иконки, причем анимация появится не только у иконки (при наведении) но и самих картинок внутри товара, а также шапки магазина. Всё туда же добавляем код:
Далее можно убрать саму шапку ( логотип ) магазина. Я себе убрал, мне не нравилось как смотрится с ней. Для этого добавляем код:
Теперь по остальным частям, чтобы сделать и остальные элементы сайта более прозрачными. Добавляем код:
p.s.: /* текст */ можно удалять, я же это добавил для Вашего удобства, на работоспособность кода не влияет, если оставить.
Так, на последок. Мы округлили иконки товаров, давайте теперь немного и сами блоки страницы магазина округлим. Вставляем:
На этом я закончил делать свой сайт. НО можно добавить еще и округление нижних частей сайта, просто мне нравится именно как так смотрится, а далее ваше дело:
На этом пожалуй, пока что, всё.
Не сочтите за рекламу, хотя что там рекламировать хз, сайт пуст, но вот моя работа наглядный пример что вышло : посмотреть
Теперь каждый, кто не шарит и просто копипастит коды, может себе позволить видоизменить свой магазинчик)
Спасибо за внимание!
С Уважением, 7erGO?!
Я не так давно в этом деле. И как говорится: "Было бы желание...". А оно у меня действительно было!
За недолгий срок, примерно с месяц, прочитав немного-немало статей, мануалов и "гуидов", подружившись немного с Bootstrap'ом (знающие поймут что это) я кое что начал понимать, думаю для старта сгодится. Ну и соответственно начал это всё пробовать изначально для себя. Пожалуй, на мой взгляд, я сделал достаточно неплохо, с учётом того что я новичок в этом деле, без опыта и с базовыми, даже меньше того, знаниями и их сроком получения не более чем с месяц.
В этом видео.... ой простите, не туда понесло
Всё это делается под синий стиль сайта, поэтому и все встречающиеся цвета будут с синими оттенками. Делается это на шаблоне дизайна "Название: Столица России capital.gamestores.ru "
Иконки будут как на скрине:
Было:

Стало:


Стало:

Сделать это достаточно просто, особенно для Вас это дело пару кликов. Идём в "Внешний вид", "Продвинутая конфигурация" и в поле CSS (псс, друже - вся сегодняшняя работа будет проводиться только в этом поле) вставляем код:
Код:
.product {
position: relative;
border-radius: 200px;
box-shadow: 0 15px 15px rgba(0,0,0,.9);
margin: 10px;
cursor: pointer;
overflow: hidden;
-webkit-backface-visibility: hidden;
}Теперь по настройкам слегка:
border-radius: 200px; отвечает за само скругление, мне хотелось чтобы было именно круглым, но можно выставить значение в 20px либо 30px и будет также смотреться симпочтично.
box-shadow: 0 15px 15px rgba(0,0,0,.9); отвечает за тень от иконки товара.
margin: 10px; отвечает за размер самой иконки, чем больше значение тем она меньше, чем меньше значение тем иконка больше.
Далее когда мы наводим на иконку появляется цена и название, мне это не нравилось, поэтому я это убрал. В итоге у меня не видно цены и названия, что дает больше фантазий с работами над иконками. В томже разделе, в тоже поле ( CSS ) вставляем код:
Код:
.product__price {
padding: 0px;
width: 0%;
opacity: 0;
}
Код:
.product__name {
padding: 0px;
width: 0%;
}Далее сделаем немного фон прозрачнее, добавив код:
Код:
.xbox {
background: #30303000;
}
.xbox__body {
background: #3030304f;
}Теперь немного анимируем наши иконки, причем анимация появится не только у иконки (при наведении) но и самих картинок внутри товара, а также шапки магазина. Всё туда же добавляем код:
Код:
.product:hover{
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-o-transform: scale(1.1);
}
.product:hover .product__image{
animation: 1s ease-in-out alternate infinite aqwe backwards
}
.btn-success.active.focus, .btn-success.active:focus, .btn-success.active:hover, .btn-success:active, .btn-success:active.focus, .btn-success:active:focus, .btn-success:active:hover, .btn-success:focus, .btn-success:hover, .open>.dropdown-toggle.btn-success.focus, .open>.dropdown-toggle.btn-success:focus, .open>.dropdown-toggle.btn-success:hover {
color: #fff;
background-color: #f1cc6a !important;
}
.roulette-item__image{
animation: 1.5s ease-in-out alternate infinite aqwe backwards
}
.service__image{
animation: 1s ease-in-out alternate infinite aqwe backwards
}
/*@include shake(15px, 15px, 1deg, 'shake-slow', 1);*/
@keyframes aqwe{0%{transform: rotate(-4deg)}50%{transform: scale(1.05);box-shadow: 0 0px 0px rgba(0, 0, 0, .1), 0 15px 12px rgba(0, 0, 0, .05)}
100%{transform: rotate(4deg)}}Далее можно убрать саму шапку ( логотип ) магазина. Я себе убрал, мне не нравилось как смотрится с ней. Для этого добавляем код:
Код:
.header-image {
width: 0%;
}Теперь по остальным частям, чтобы сделать и остальные элементы сайта более прозрачными. Добавляем код:
p.s.: /* текст */ можно удалять, я же это добавил для Вашего удобства, на работоспособность кода не влияет, если оставить.
Код:
/* делает прозрачность блока с надписью "мониторинг" и "магазин" */
.xbox__header {
background: #2828284f;
}
/* делает прозрачность блока поиска товаров */
.form-control {
background-color: #28282887;
}
/* делает прозрачность прогресс бара (шкалы онлайна в мониторинге сервера) */
.progress {
background: #28282859;
}
/* делает прозрачность верхнего блока, в котором находятся стандартные кнопки навигационного меню*/
.navbar {
background: #28282859;
}
/* меняем цвет разделительных полос страницы*/
.xbox__body {
padding: 20px;
border-top: 3px solid #337ab7;
border-bottom: 3px solid #337ab7;
}
Где padding: 20px; отвечает за расстояние между полями блоке в мониторинга сервера.
3px отвечает за толщину разделительной полосы, а #337ab7; соответственно за её цвет
/* меняем цвет блока поиска*/
.form-control {
border-radius: 2px;
border: 1px solid #337ab7;
color: #00BFFF;
}
где border-radius: 2px; толщина самой границы блока, color: #00BFFF; отвечает за цвет текста которым будут писать в этом блоке, border: 1px solid #337ab7; за толщину ( 1px ) и цвет ( #337ab7 ) границы блока поиска.Так, на последок. Мы округлили иконки товаров, давайте теперь немного и сами блоки страницы магазина округлим. Вставляем:
Код:
/* округление верхнего блока, главного, с навигационным меню*/
.navbar {
border-radius: 0 0 30px 30px;
30px отвечает за угол округления
/* округление среднего блоке, на котором написано мониторинг и магазин*/
.xbox__header {
border-radius: 30px 30px 0 0;
}
}На этом я закончил делать свой сайт. НО можно добавить еще и округление нижних частей сайта, просто мне нравится именно как так смотрится, а далее ваше дело:
Код:
/* округление нижнего блока*/
.xbox__footer {
border-radius: 0 0 30px 30px;
}На этом пожалуй, пока что, всё.
Не сочтите за рекламу, хотя что там рекламировать хз, сайт пуст, но вот моя работа наглядный пример что вышло : посмотреть
Теперь каждый, кто не шарит и просто копипастит коды, может себе позволить видоизменить свой магазинчик)
Спасибо за внимание!
С Уважением, 7erGO?!
Последнее редактирование: