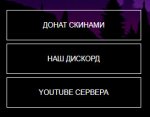
Виджет кнопок для магазина
Код:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.pc_menu {
width: 215px;
}
.pc_button {
color: #fff;
text-transform: uppercase;
border: 1px solid currentColor;
font: 13px/53px Quantico, Arial, Helvetica, sans-serif;
width: 245px;
text-align: center;
display: inline-block;
text-decoration: none;
margin: 3px 9px;
cursor: pointer;
}
.account__button:hover {
text-decoration: none;
background: #fff;
color: #000;
}
</style>
</head>
<body>
<div class="pc_menu">
<a href="https://vk.com/tima_shienbaev" class="pc_button">Донат скинами</a>
<a href="" class="pc_button">Наш дискорд</a>
<a href="https://youtube.com/channel/UCFfTlgCr6YxfUvGbPHZn8iw" class="pc_button">YouTube сервера</a>
</div>
</body>
</html>